In an effort to bring more positivity into the world and to flex my proverbial design muscle, I have decided to tackle some of these problems myself. And why not? Who better to redesign an interface flaw than the user who reports the problem?
The first design flaw I'd like to discuss is that of the snooze button. I like to think that there are two kinds of people in the world; those who hit snooze seventeen times, and those who detest its use. I can empathize with both parties. I never used to hit snooze as the alarm buzzed me awake for school as a child, although that may have been because the clock-radio (with a corded phone!) was all the way across the room from my bunk bed. I suppose that was a good habit to start young, since there are so many alarm clocks that roll away from the bed when they go off. No snooze for you!
Clocky: the alarm clock that starts your day with a fast-paced chase around your bedroom.
In more recent times, I have grown accustomed to setting my alarm a few minutes early because I do love to snooze. What can I say, I like being eased awake like a wee babe. And that's my right as a human!
There are a few truths that I want to lay out at the start of this case study. I think it's important to note that no matter the design of an alarm, there are some needs that must be met without question:
1) The action of turning off the alarm must be as quick as possible. The main reason for this is found with couples who share a bed. One person has to wake up before the other, and they want the fastest way to turn off the alarm before their partner is also woken by the sound.
2) Real, physical alarm clocks have huge snooze buttons for a reason. Their design employs muscle memory. The action of pressing a huge button that's hard to miss is the perfect answer to the grogginess the user feels when they are searching for the snooze button.
This is my personal interaction with the alarm on my phone:
1) Before I go to sleep, I set my alarm for ~20 minutes before I have to get out of bed
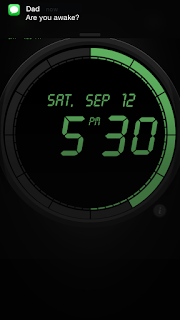
2) At the specified time, the alarm goes off. One of the following screens will appear:
The left screen appears when the phone is locked, and the right appears when it is unlocked.
3) Depending on how tired I am (and where I am in my sleep cycle), one of two things will happen.
a) If I am not bewildered by being woken up in the middle of a dream about riding a unicorn to the grocery store, I will tap the left button to snooze for nine minutes.
b) Or, much more likely, if I am totally dazed and out of it, I will accidentally dismiss the snooze and have to manually reset my alarm for nine minutes.
4) See step two.
There are three major flaws here:
Muscle memory dictates that repetition is best, and interface patterns will provide the user with hints about how to navigate the device. These two strikingly different user interfaces only serve to confuse the user in their groggy state. Especially if the user is familiar with the interface of the unlocked phone state (because the alarm is going off while the user is already interacting with the device), the interface of the locked state will confuse them by a completely different arrangement of the two actions: "Snooze" and "Dismiss". The best way to familiarize a user with an interface is the simplest: use the same interface in as many instances as possible.
2) The primary action is not visible enough.
The current design of the alarm (no matter which screen we're discussing) does not contain a primary action. The two actions (snooze and dismiss), sport too similar a design hierarchy.
Unlocked Phone
I think we may be facing an identity crisis of what this interface's primary action is meant to be. The modal offers a weak addition of weight to the word "Snooze" on the left button, and I would be very generous to allow that to make the snooze button our primary action. It could be argued that the primary action is the right side button, because so many other iOS interfaces display the right side as a confirmation and the left side as a cancel.
Locked Phone
To snooze, I must tap the phrase "Tap to snooze", which is smaller and less contrasted from the background than "Alarm", which does not contain any functionality. While the interaction to snooze is clearly labelled on the button itself, the action to dismiss the alarm entirely is dangerously similar to that of the snooze. If I swipe my finger to the right anywhere on the screen, including over the text of "Tap to snooze", the alarm will be dismissed. There is no indication that the alarm has been dismissed after this action has been completed.
Therefore, I find it very difficult to confirm that I have actually snoozed my alarm. It is pertinent to note that this user interface would probably be fine for someone of a rested and sound mind, but you and I both know that a phone producing the sweet sound of Marimba in the morning is not going to find me in a rested and sound state.
3) The primary action is incorrect.
When it comes to an alarm, what is defined as a 'confirmation' and what is defined as a 'cancel'? In this interface, the dismissal of the alarm is the 'confirmation', while the snooze is the 'cancel'. I understand that confirming the alarm means confirming that the user is awake. Cancelling the alarm means that the user is not yet (fully) awake and needs more sleeping time.
The more I think about it, that perception doesn't seem accurate. If repetition of interface pattern is going to help the user at all, they are going to want to choose the right side as a confirmation before they can even fathom what decision they are making. They've just woken up, and muscle memory is going to kick in before the synapses in their brain. The outcome of a mistakenly tapped 'snooze' will only mean that the user must manually turn their alarm off, but they already meant to get out of bed anyway. Imagine it as a brain exercise to wake up (the mental version of our friend Clocky). But the repercussions of a mistakenly tapped dismissal of the alarm will be much less favourable. The user will go back to sleep thinking that they will be woken up again in nine minutes, only to find that they have overslept and someone else got that sweet promotion, all thanks to a poorly designed alarm clock phone interface.
Outcomes:
1) The interface of the alarm should be the same no matter what state the phone is in.
2) The primary action must be bold, have a large amount of interaction space, and the interaction cannot interfere with that of the secondary action.
2a) When either action has been completed, there should be an indicator of the action.
3) Snooze should be the primary action, not the alarm dismissal.
I already know that other people find this as confusing as me. For example, take the visual joke below. I know many people that set multiple alarms at different intervals, when they could theoretically reach the same outcome with the snooze button. The only conclusion I can come to from viewing this behaviour is that the alarm interface is unreliable (or the user is unreliable with the badly-designed interface – take your pick).
This user doesn't rely on the snooze button. I can relate.
Further Research
I took a look at some third-party alarm apps to see what else is out there.
Wave App by Augmented Minds
This app uses motion detection as an interaction for the user to customize. By waving their hand over the camera, the app will either dismiss the alarm or snooze depending on the user's selection. This seemed like good idea, until I realized that the app needs to be open and the phone can't go to sleep. This takes a toll on battery life, and even if I suppose most people keep their phones plugged in overnight, all kinds of fun notifications will appear in the middle of the night if the user forgets to set their phone to Do Not Disturb.
Wake Alarm Clock by Tiny Hearts Limited
This app allows you to set one of three interactions for snooze or alarm dismissal: slapping your phone screen; turning your phone over; or shaking it. There's also a 'challenge mode' that allows you to set how much interaction is necessary to turn off your alarm. But again, none of this will work unless you keep the app open and your phone unlocked while you sleep.
The app also boasts a 'night mode' of a reduced brightness that is easily accessible by swiping right.
Alarm Clock Free by iHandy
This app also allows you to shake your phone to snooze, but the colouring of the buttons also shows that alarm dismissal is the primary action. One winning feature is that it fully explains that the app will not work properly unless the app is open in the foreground.
And as a plus, it will use music from the user's Music app to wake them up. Although I have personally never been a fan of this because it just makes me hate whatever song is waking me up. But that's just me.
Outcomes
1) Broad interaction is more effective than precise interaction
Shaking the phone is a great example of big, broad interaction that is within the user's ability as they wake up and gather their senses. Trying to aim for a small button that is not contrastingly coloured is a difficult task for some at any time, not to mention the state the user is in when they wake up.
2) The apps do not work in the background
All of these apps must be left open during the night. Because of that, I am forced to set my brightness and turn on 'do not disturb' before I go to bed every night. That seems like a lot of steps.
I know that all third-party apps are not able to access anything on the lock screen beyond notifications (which bring us back to the problems with the iOS alarm), so my time would be better spent redesigning the existing Apple interface than creating a new app.
Sketches
Composites
When the user is ready to get out of bed, they slide right at the bottom of the screen, and must also confirm a modal that they want to dismiss the alarm. This is to ensure that they meant to dismiss the alarm and not to snooze. As I mentioned in my research above, if the user accidentally taps to snooze, they will be taken back to the middle screen where they can simple swipe right again. Easy!











No comments:
Post a Comment
Note: Only a member of this blog may post a comment.