Since I loved Figma's annual user conference ConFig so much, I was excited to virtually attend their mini-conference specifically on Design Systems. If you read my blog, you may well know I love to nerd out on design systems, and today is no different.
Figma held three in-person mini Schema conferences in New York, Tokyo and London, filmed all the talks, and repackaged the highlight talks for global virtual audiences on November 16. Over four hours, designers and researchers went in-depth into several concepts within the nitty-gritty ins and outs of creating a design system.
Opening Keynote by Jacob Miller (Figma)
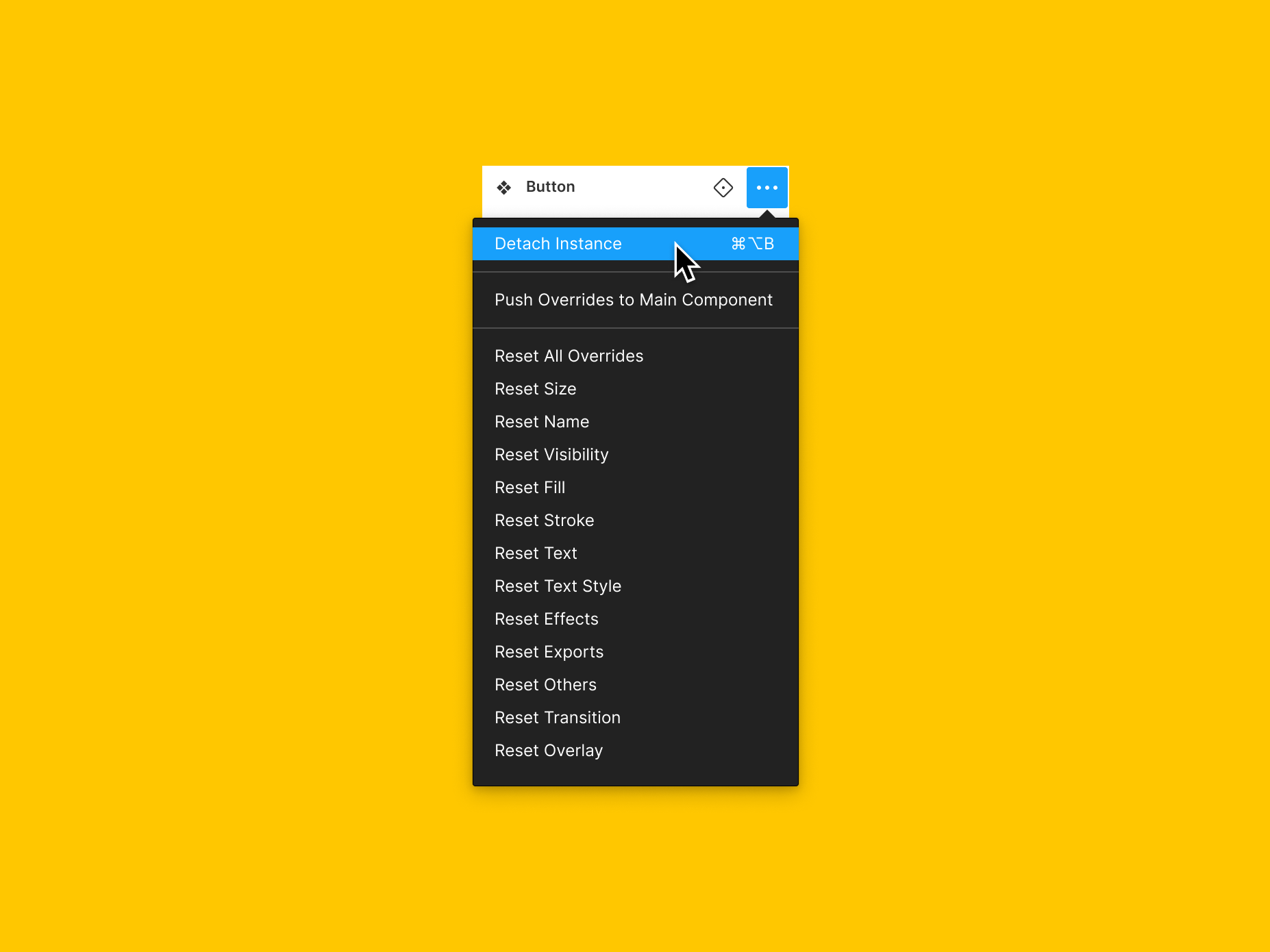
We all know that sometimes rules are made to be broken, but Jacob suggests using "detach instance" with caution. You never know when you'll need to change the overall structure of a component and something will surely get left behind if not attached.
Theming is something new that design systems are doing - imagine that the basis for your design library actually has NO style - this is applied later through theming. This is most commonly found in systems that contain a light and a dark mode - the structure is the same but the styling and colours used are different. It can also be found for multi-brand families or for whitelabeling products with an interchangeable brand. Jacob calls this the "headless design system".
For a headless design system, styles and colour (aka tokens) are are added later via a "token schema". I gather this is why the conference was named as such. Jacob suggests the Design Tokens Plugin to handle this work. Something to look into later for sure!
Jacob suggests thinking about your design system's documentation as a how-to guide for using AND contributing. Include a bit of context and instruction around how to contribute - so early questions can be easily answered and new folks can feel empowered to help build. I love this idea.
He also suggests including visual regression tests in systems to ensure that nothing ever breaks. We do complete this testing when a component is created but things are always changing and this is a great way to ensure they stay in good condition.
Most interestingly, Jacob makes a comparison between these design system practices and the foundations of code. A headless design system with token schemas are the same relationship as HTML and CSS. And of course regression tests are an inherently development-focused task.
There are certainly other instances where design could take a page out of development's work, but Jacob warns us not to dive in fully into that direction in fear of losing that which makes design unique - the ability to move beyond the bounds of rules and systems to innovate in true creativity.
Design Subcomponents by Nathan Curtis (EightShapes)
Nathan explains the fine balance that exists between making components rigid in their structure and allowing for freedom in the designers who use systems. If you provide a bunch of property selectors users may not be able to navigate them all, and may even feel frustrated when the combination of props they want is not available.Nathan suggests using subcomponents to achieve flexibility (which I spoke about before in terms of slot components) but it can get even more in-depth in terms of what kind of subcomponent system you choose for your design system.
Some concepts to consider when deciding how to structure components:
The magical world of subcomponents in general:
Some examples of kinds of subcomponents below:
If you only remember one keyboart shortcut, it's CMD + OPT + DRAG. This is the secret sauce for replacing stuff within subcomponents. Basically, if a component has nested components inside it, and you hold command and option while dragging in another component, it will replace the nested component. BAM. My only worry with this is that EVERYTHING has to be componentized...which may only be right for more established design systems.
Blocks and zones are the most flexible of all kinds of subcomponents:
There will be times when some methods will work better than others, or perhaps combining methods can work in some instances.
Nathan also mentions the connection between Figma and code - in fact it was designed that way. Perhaps designers and developers could look at a mock and compare the way the html structure would be, to the layers list. Ideally they would match.
Finally, Nathan suggests that having a flexible system is not something to be feared. At some point you have to give your system consumers (designers) flexibility to make the designs they want, and trust that they won't misuse the system (as shown below).
The People Side of Design Systems by Lauren LoPrete (Dropbox)
Lauren has worked on two major design systems - previously rebuilding the system from the ground up at Expedia, and currently at Dropbox. She recalls spending ten weeks just picking a new typeface for their design system at Expedia. I imagined myself trying to fill ten weeks with activities relating to typeface selection and it looked like possibly using every research methodology there is.
Lauren is the second speaker at the conference to mention availing office hours for design systems. This seems like a great practice of allowing design system consumers to come and chat in a structured way and share ideas. Even better would be if the office hours were open for anyone to drop in and hear each other's topics, rather than separate 1-1 meetings like I am imagining as the classic university-professor office hours. We do have this type of communication at Vena, actually in two ways. One is a monthly zoom meeting where anyone who uses our system can add topics to the agenda, and the other is an any-time asynchronous dedicated slack channel where users can post questions for others to answer when they have time.
Lauren suggests that a design system is actually culture change, disguised as a UI Kit. I find this 100% true. On the surface it seems like a simple concept: let's have one source of truth for all our UI elements and patterns. And it does achieve that. But the implications of working with a system are so amazing that it can and will change company culture. Especially I have noticed that it effortlessly brings down silos across scrum teams, as well as between design and development teams. Since everyone is either working on or using the system, it may well be the only project that has a shared understanding across basically an entire department.
Regarding the creation of a design system or any kind of culture shift, Lauren states that influence can come from anyone, not just those with authority. I see a previous version of myself in exactly these shoes - our design system began as an internal hackathon project between myself as designer and a front-end developer, three years ago. Now, with countless grassroots efforts by designers and developers across various teams, we are starting to formalize our system by dedicating a proper team to working on it. I certainly didn't have any formal authority to do this when we started the project, but look at how far it has come! 😌
Various Nuggets of Interest
As a break between talks, attendees were invited to guess at component names. What do you think this purple component is called?
- Uber has made their design system Base openly available and are currently developing a plugin of the same name - this looks very powerful for managing complex changes to design systems
- I have mentioned A11y Annotation Kits before on this blog; a good one called Pencil was mentioned and is widely available
- Apparently there is a plugin being developed called Dreams (could not find online) that can sync between Figma and Storybook - big if true - this would be a game-changer for the issues we have today in synchronizing our design and code based parts of our system
- Atlassian made a plugin (I believe it is only internally available) for applying tokens to components in a faster way - it knows to apply shadow tokens as effects, border tokens as borders, etc. This could save TONS of time but may not be suitable for a beginning design system when the tokens are still in flux
Schema was originally presented as a series of live, in-person conferencs in London, New York and Tokyo. The best talks were then repackaged to be consumed virtually a couple of weeks later (when I watched it). That means, there are lots of other juicy talks to be seen on the conference website. I'll certainly be checking them out!
My coworker suggested watching a talk on building design systems at Yahoo Japan by Takanori Hirohashi (PM and designer). You can watch it here.



.png)

.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)